Building Type-Safe Random GIF Generator with feTS

Embarking on my journey as a developer, I sought a project that would not only be educational but also enjoyable. As a junior developer, I encountered the challenges of working with REST APIs, particularly the lack of type safety. This led me to explore feTS, a tool designed to simplify REST API development, offering type safety, efficiency, and seamless integration with TypeScript and OpenAPI.
Exploring feTS: Elevating Type Safety in REST API Development
feTS, derived from ‘Fetch’ and ‘TypeScript,’ emerged as a game-changer in the realm of REST APIs. By leveraging TypeScript and the OpenAPI specification, feTS ensures clarity in data exchange between the client and server, significantly reducing errors during development. This blog post delves into a practical example – building a Random Gif Generator – to showcase how feTS transforms the development experience.
Building a Random Gif Generator
Step 1: Getting Started with Giphy API
To demonstrate the power of feTS, let’s create a Random Gif Generator using the Giphy API. Begin by obtaining a free API key from the Giphy developer portal here.
Step 2: Integrating OpenAPI Definitions into TypeScript
Incorporate the Giphy API’s OpenAPI definitions into a TypeScript file, exporting them with the as const modifier for strong typing. This integration ensures seamless cooperation with feTS. You can find the Giphy OpenAPI definitions here.
Step 3: Installing feTS and Creating a Client
Install feTS using your preferred package manager and create a client using the createClient function. The client instantiation involves providing the normalized OpenAPI types and specifying the Giphy API endpoint.
import { createClient, type NormalizeOAS } from 'feTS'
import openAPIDoc from './openapi'
export const client = createClient<NormalizeOAS<typeof openAPIDoc>>({
endpoint: 'https://api.giphy.com/v1'
})You can find the complete OpenAPI definitions for the Giphy API here
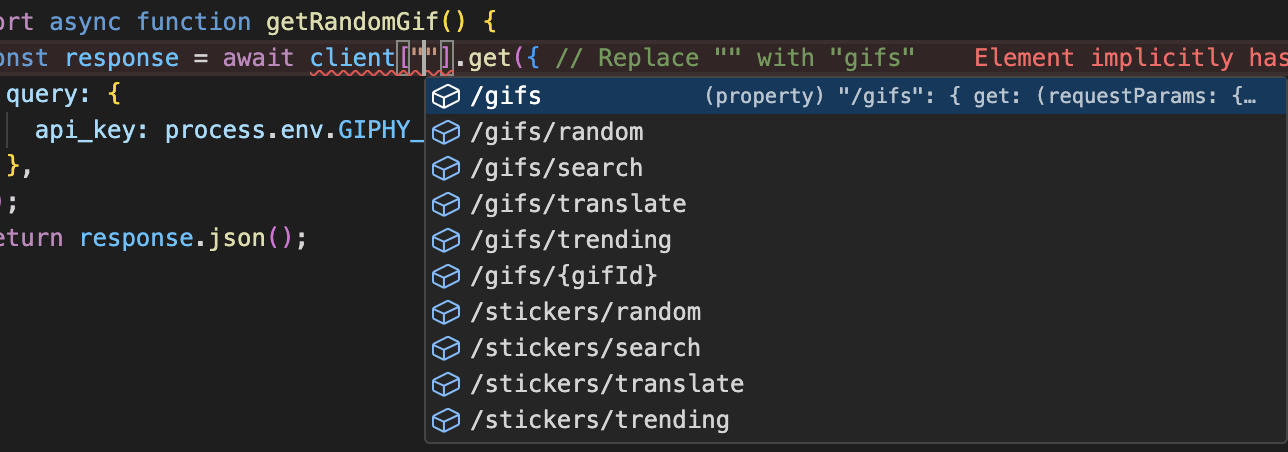
Step 4: Building Endpoints with feTS
export async function fetchRandomGif() {
const response = await client['/gifs/random'].get({
query: {
api_key: 'YOUR_API_KEY_HERE'
}
})
const gifData = await response.json()
return gifData
}Step 5: Utilizing the Gif Data
Now, you can easily use the fetchRandomGif function in your application to obtain random gif data. Leverage the type safety provided by feTS to ensure accurate handling of the API response.
import { useQuery } from 'react-query'
import { fetchRandomGif } from './feTS/endpoint'
function App() {
const { data, isLoading, error } = useQuery('randomGif', fetchRandomGif)
if (isLoading) {
return <div>Loading...</div>
}
if (error) {
return <div>Error: {error.message}</div>
}
return (
<div>
<img src={data?.data.image_url} alt="Random Gif" />
</div>
)
}
export default AppAdvantages of feTS in Gif Generator Development
Clarity in Development
feTS simplifies endpoint definitions, making API navigation clear and straightforward. The structured interface enhances collaboration and understanding among developers.

Speedy Implementation
With feTS, manual response parsing becomes a thing of the past. Auto-generated API clients and TypeScript types accelerate the development process.
Type Safety at Its Best
Enjoy robust type safety throughout the development cycle. feTS catches potential issues at compile time, ensuring a reliable and error-free application.
Conclusion: Elevating Gif Generator Development with feTS
Building a Random Gif Generator using feTS exemplifies the tool’s prowess in enhancing type safety, clarity, and efficiency in REST API development. By adopting feTS, developers can create applications with confidence, focusing on features rather than worrying about type-related challenges.

As you embark on your journey with feTS, remember that it’s not just a tool; it’s a paradigm shift towards seamless and elevated REST API development. Happy coding!
Join our newsletter
Want to hear from us when there's something new?
Sign up and stay up to date!
*By subscribing, you agree with Beehiiv’s Terms of Service and Privacy Policy.