Meteor with Webpack — Faster compilation and better source handling

Introduction to Meteor-Webpack
Meteor is a complete full stack framework for fast-start on your real-time web application. I don’t focus on that for now.

Webpack is a great bundler to compile your code including view templates, assets and the all stuff on your application.
However, Meteor already has its own built-in bundler; but it needs some challenging tricks when you’re working with ES2015 external npm dependencies or any compilation methods.
Meteor-Webpack is here as a solution to this kind of problems and lack of features in Meteor’s bundler.
Why Do You Need This?
For example, you have a Progressive Web Application using Service Workers, written in Angular, then
you have to create a service worker manifest based on your output files. We don’t have a solution
for this on Meteor CLI natively. However, Webpack has a lot of community plugins such as
OfflinePlugin ,
Workbox and many others
for this problem as a solution. Just install them, and add to your
webpack.config.js . Meteor-Webpack will handle it like
you’re working on a pure Webpack project.
Other example is server-side rendering. Angular CLI is based on Webpack,
and the project can be compiled for SSR by Angular CLI; but you need a different server application
to serve your Angular Universal application separate from Meteor backend. By using Meteor-Webpack,
it is possible only by ejecting Angular CLI’s webpack.config.js , and use it on Meteor project.
Hot Module Replacement, Even for Server (Beta)

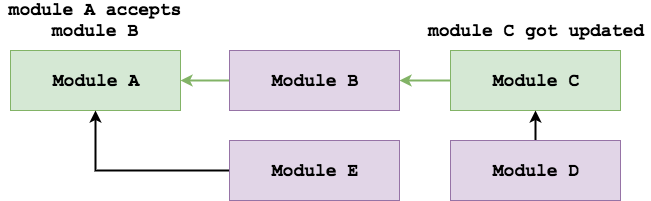
Reloading on recompilation while developing your app may take a lot of time. HMR comes to save us from this time loss on development. If you don’t know, what HMR is. You can check out Webpack’s documentation.
Meteor-Webpack integrates
webpack-dev-middleware and
webpack-hot-middleware to benefit HMR
in your project. The only thing you have to do is enabling this feature just like any other Webpack
project;
...
devServer: {
hot: true
}
...Also, you can use HMR for server side. Meteor-Webpack supports
webpack-hot-server-middleware , that
replaces changed modules on your server without restarting all Meteor server. This also provides a
lot of benefits on development.
More Examples
There are more examples in the repository; https://github.com/ardatan/meteor-webpack
Join our newsletter
Want to hear from us when there's something new?
Sign up and stay up to date!
*By subscribing, you agree with Beehiiv’s Terms of Service and Privacy Policy.