Meteor Client Bundler — React Native support, handling Meteor imports

Introduction to New Features of MCB
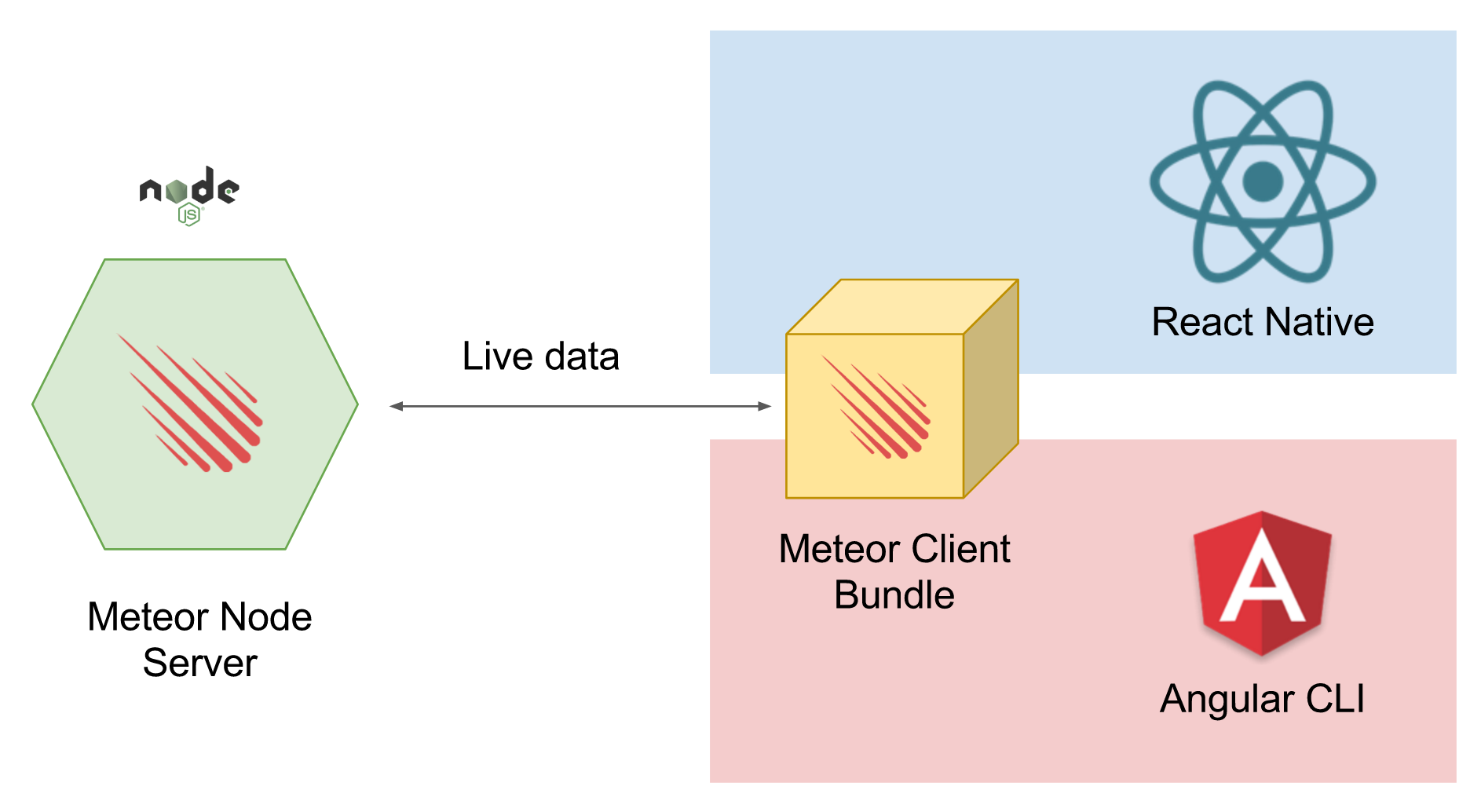
Meteor Client Bundler is a solution for packaging Meteor’s official client packages into a single module in order to use your projects not using Meteor CLI. Until last version, it is not possible to use MCB on non-browser projects without some tricks such as React Native, Electron etc…
New Features on MCB
- Generate stub modules for
meteor/[PACKAGE]if you cannot use module-aliasing somehow. It is really challenging situation on Angular CLI and React Native CLI. - Use external NPM modules from your client project’s
node_modulesdirectory instead of adding it to the Meteor Client Bundle; this is required not to duplicatereactfor React Native projects. - Possibility not to add
__meteor_runtime_config, if you want to add it by yourself in your project. Especially, if you want to separate production and development URLs for Meteor backend
These features allow you to use directly Angular CLI and React Native CLI without the need of ejecting any configuration file.
Also, there is other specific post about React Native CLI integration of Meteor without using 3rd
party libraries such as react-native-meteor or react-meteor-data which are copies of official
client libraries. The most important disadvantage of using these extra libraries is lack of code
sharing between Meteor and React Native project. Otherwise, Client Bundle generated by MCB allows
this.
Related Posts
- You can access React Native integration post from this link.
- Another post explains Angular CLI with MCB is here;
Examples
These are direct links to the example projects using MCB;
- Angular CLI Example; https://github.com/Urigo/angular-meteor/tree/master/examples/AngularCLI
- React Native CLI Example w/ Expo; https://github.com/DAB0mB/ReactNativeMeteorBoilerplate
Special thanks to Urigo for this great tool, and allowing me to modify the code to add these features.
Join our newsletter
Want to hear from us when there's something new?
Sign up and stay up to date!
*By subscribing, you agree with Beehiiv’s Terms of Service and Privacy Policy.