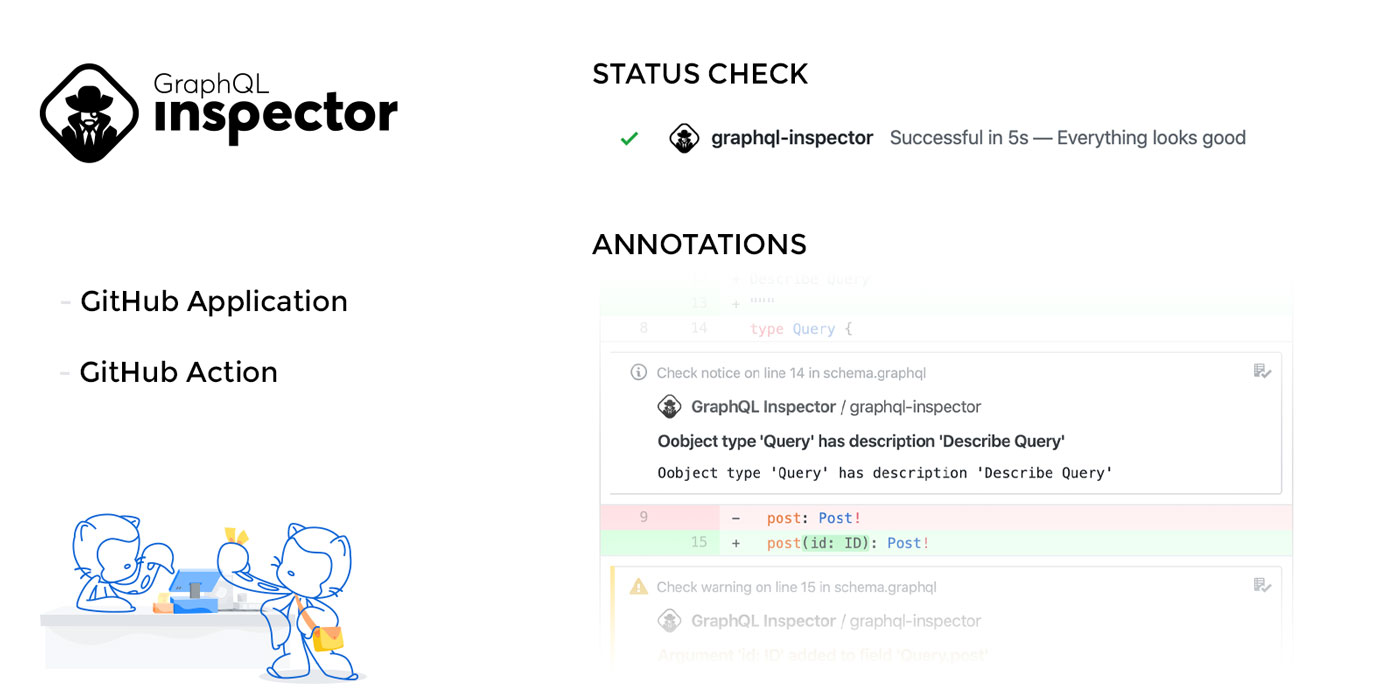
GitHub Application
GraphQL Inspector App was deprecated and is no longer available. You can still use the CLI and the GitHub Action to automate your workflow.
You can visit the issue about the deprecation of the GraphQL Inspector App on GitHub
GraphQL Inspector App is a GitHub Application that you can install in any of your repositories.
GraphQL Inspector App checks your Pull Request to find breaking changes (and others) in a GraphQL
Schema, against your master branch.
We strongly believe in Open Source and that’s why we made it possible to have a per-repository, self-hosted GraphQL Inspector App thanks to GitHub Actions or to host your own instance in the Cloud.
Main Features
- Detect changes
- Schema change notifications
- In-Code annotations
- Intercept checks with serverless functions
- Use many environments
- Use live and running GraphQL endpoints

Installation
GraphQL Inspector App comes with a free plan and that’s the only plan.
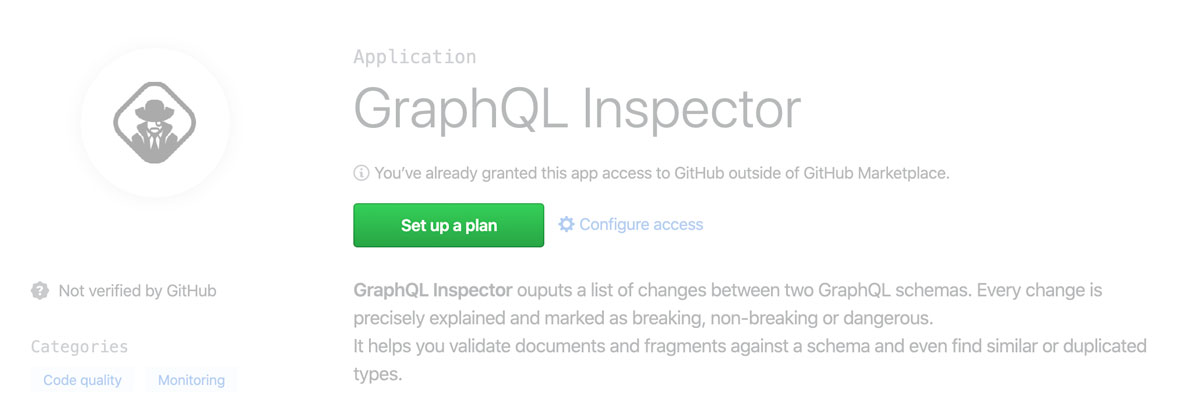
Visit the application on marketplace and enable it in your project:
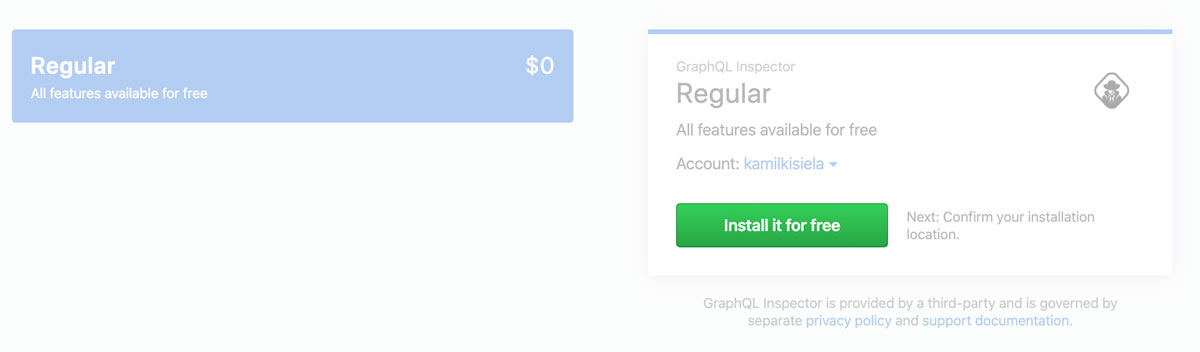
Pick a free plan:


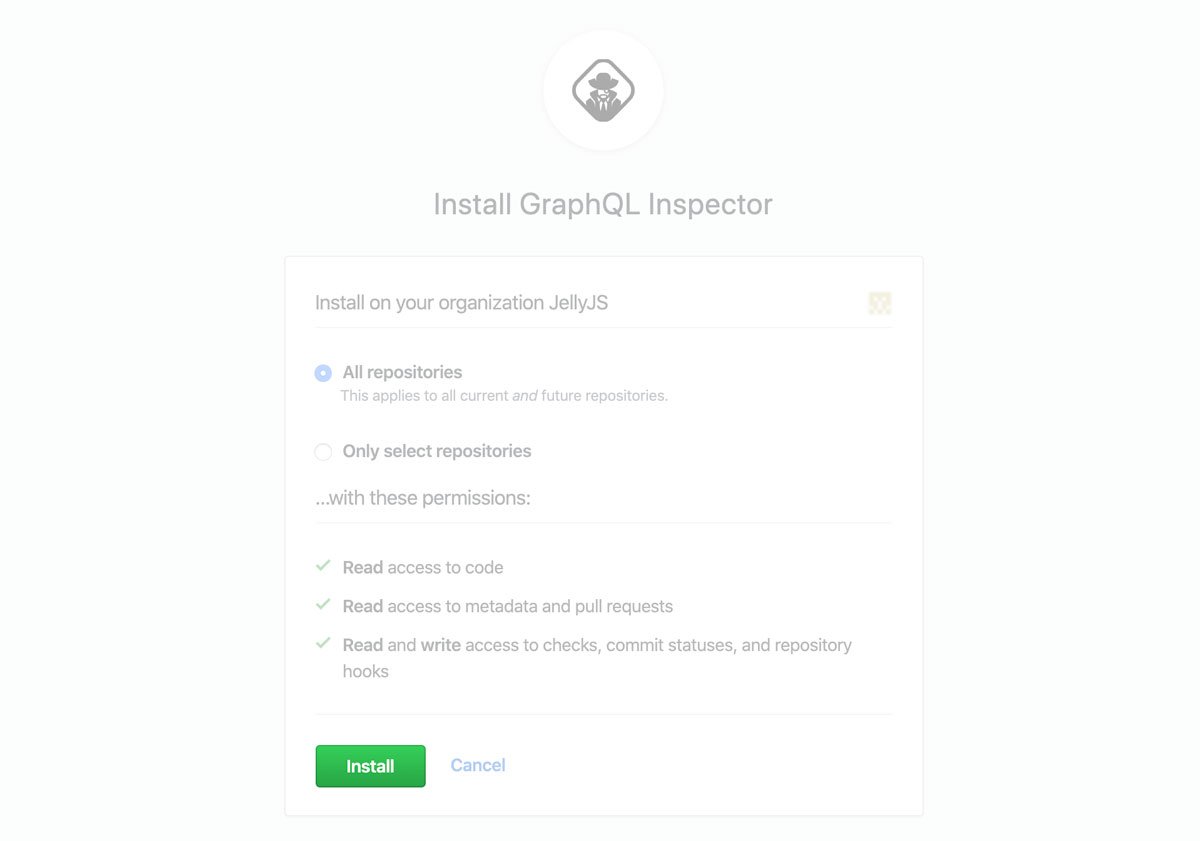
Select repositories and click Install:

Usage
Configure GraphQL Inspector in .github/graphql-inspector.yaml:
branch: master
schema: schema.graphql # an output of `$ graphql-inspector introspect ...`It’s also possible to setup everything in package.json (it must be placed in the root directory).
{
// ...
"graphql-inspector": {
"branch": "master",
"schema": "schema.graphql"
}
}For example, schema.graphql points to a file in the root directory of a repository.
Features
Schema Change Notifications
To stay up to date with changes in your GraphQL Schema and to receive notifications on Slack, Discord or even via WebHooks, read the “Notifications” chapter.
Annotations
In some cases, you want to get a summary of changes but no annotations on a schema file. Annotations are enabled by default but to disable them, please follow the instructions in “Annotations” chapter.
Detection of changes
By default, GraphQL Inspector fails the Pull Request when it detects some breaking changes.
To force a successful check just set failOnBreaking to false or apply the
approved-breaking-change label.
Using GraphQL Endpoint
Read more about using live and running GraphQL endpoint as a source of schema.
Using Multiple environments
Read more about managing many environments.
Intercept Checks With Serverless Functions
Learn how to remotely control detected changes and accept/reject Pull Requests.
Other
Approved Breaking Change Label
Label to mark Pull Request introducing breaking changes as safe and expected
(approved-breaking-change by default)
You can customize the label’s name in diff.approveLabel option (see
Full configuration below).
Limit Summary Length
The length of a summary of a CI check is limited by GitHub API. This is why we decided to show only a list of 100 changes.
(100 by default)
You can adjust the limit as you wish using diff.summaryLimit option (see
Full configuration below).
Experimental
experimental_merge
(true by default)
Merge Pull Request’s branch with the target branch to get the schema. Helps to get the correct state of schema when Pull Request is behind the target branch.
Full Configuration
# Enabling / Disabling Schema Diff
diff: true # enabled by default
# Customizing Schema Diff
diff:
# Pull Request annotations (enabled by default)
annotations: true
# Fail on breaking changes or force SUCCESS when disabled (enabled by default)
failOnBreaking: true
# Intercept list of detected changes and decide whether to accept a Pull Request
intercept: '<url>'
# Merge Pull Request's branch with the target branch to get the schema (enabled by default)
experimental_merge: true
# Label to mark Pull Request introducing breaking changes as safe and expected ('approved-breaking-change' by default)
approveLabel: approved-breaking-change
# Limit a list of changes in summary to max 150
summaryLimit: 150
# Notifications (disabled by default)
notifications:
slack: 'webhook url'
discord: 'webhook url'
webhook: 'webhook url'
# Your main / target branch
branch: master
# A path to a schema file
schema: schema.graphql
# Use live and running endpoint as a source of schema
endpoint: '<url>'Recommended workflow
We recommend to automate the generation of schema.graphql and use husky to run
$ graphql-inspector introspect:
{
// ...
"scripts": {
"graphql:save": "graphql-inspector introspect schema.js --write schema.graphql"
},
"husky": {
"hooks": {
"pre-commit": "pnpm graphql:save && git add schema.graphql"
}
}
}This way your schema file is always up to date with your actual schema.
Now on every commit or every Pull Request, the GraphQL Inspector App will annotate every change, next to the line in the code where it happened.
Deploy your own GraphQL Inspector App
We strongly believe in Open Source and that’s why we made it possible to host your instances of the GraphQL Inspector App.
Under the hood, the GraphQL Inspector uses Probot, a bot made by the GitHub team.
There’s a well-written “Deployment” chapter on Probot’s documentation.