Intercepting Schema Changes
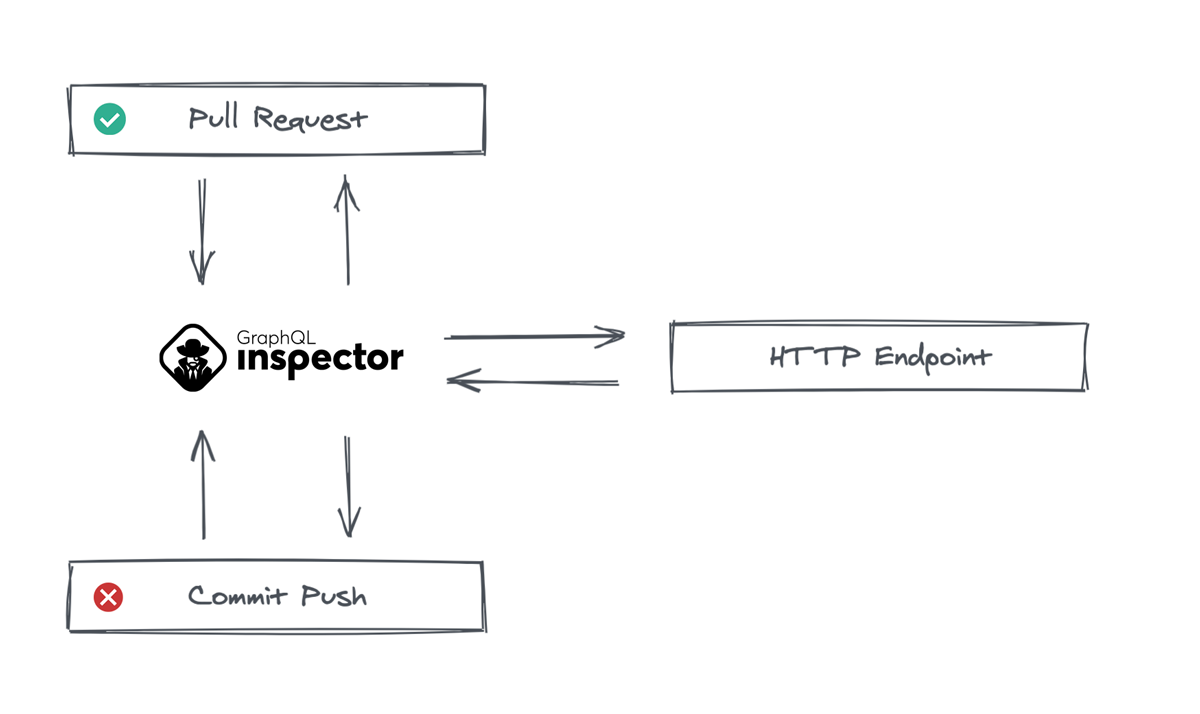
GraphQL Inspector lets you intercept schema changes via HTTP. You’re able to decide which changes are acceptable and which are not and all of this through even a serverless function.
Whenever GraphQL Inspector runs schema checking triggered by Push or Pull Request events, your HTTP endpoint receives a list of changes, a list of related Pull Requests or a commit SHA.

Usage
Configuring an interceptor looks fairly similar to endpoints, except you can’t modify
a method, it’s always POST request.
Single Environment Setup
# POST with no headers
intercept: '<url>'
schema: schema.graphql
# With headers
schema: schema.graphql
intercept:
url: '<url>'
headers:
auth: Basic <public-key>Multiple Environment Setup
schema: schema.graphql
# Or globally
# intercept: <url>
env:
production:
branch: master
intercept: '<url>'
development:
branch: develop
intercept:
url: '<url>'
headers:
auth: Basic <public-key>Setting an Interceptor Logic
Let’s set all criticality levels to Non-Breaking and GitHub Check conclusion to Success.
module.exports = (req, res) => {
const { changes } = req.body
res.json({
changes: changes.map(change => ({
...change,
criticality: {
...change.criticality,
level: 'NON_BREAKING'
}
})),
conclusion: 'success'
})
}There’s so much freedom here. Because you know which commit or a pull request triggered the check, you’re able to decide if submitted changes should be rejected or accepted by fetching information from GitHub API or your internal APIs.
Payload and Response Structures
Payload
Described in TypeScript. Look at the source code to see the exact shape.
import { Change } from '@graphql-inspector/core'
interface DiffInterceptorPayload {
/**
* https://developer.github.com/v3/activity/events/types/#checkrunevent - see "pull_request"
*/
pullRequests?: PullRequest[]
/**
* Commit SHA
*/
ref?: string
/**
* https://github.com/graphql-hive/graphql-inspector/blob/master/packages/core/src/diff/changes/change.ts#L76-L81
*/
changes: Change[]
}Response
Described in TypeScript. Look at the source code to see the exact shape.
import { Change } from '@graphql-inspector/core'
interface DiffInterceptorResponse {
/**
* https://github.com/graphql-hive/graphql-inspector/blob/master/packages/github/src/types.ts#L32-L36
*/
conclusion?: CheckConclusion
/**
* https://github.com/graphql-hive/graphql-inspector/blob/master/packages/core/src/diff/changes/change.ts#L76-L81
*/
changes: Change[]
}