GraphQL Network Inspector is a dedicated devtools extension which allows you to inspect and debug GraphQL queries and mutations from network traffic.
The extension has seen great adoption since its initial release and now I’m excited to announce it’s new home as part of The Guild.
You can check out the open source extension and try it out today. GraphQL Network Inspector
Why GraphQL Network Inspector?
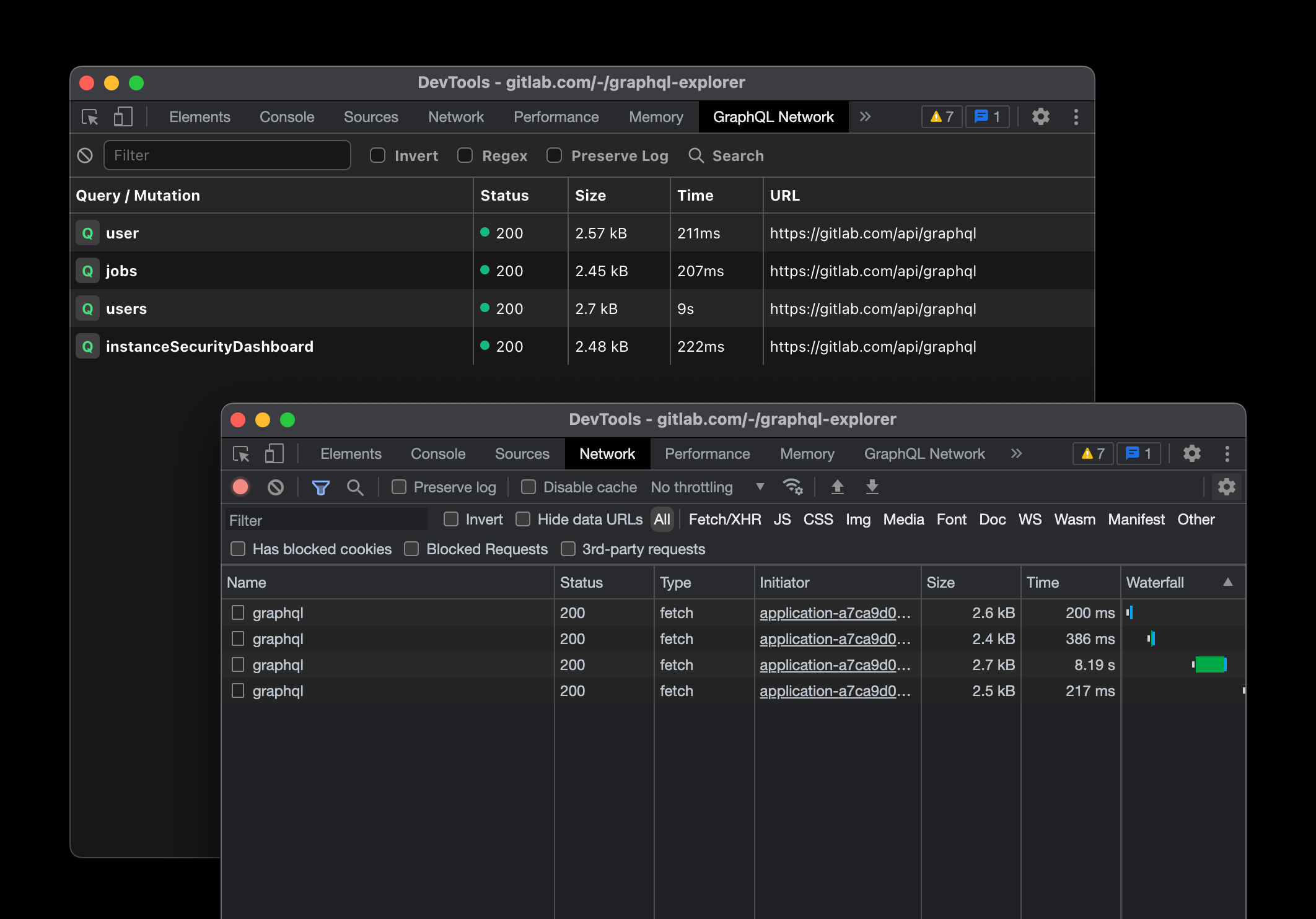
If you’ve ever worked with GraphQL on the client, you’ll know that it can be a real pain to debug using the standard network tab. The standard devtools are designed for REST APIs and don’t provide clear visibility into the individual GraphQL queries and mutations being sent.
With every request you’ll see POST /graphql. This makes it difficult to distinguish requests
without opening the request details and inspecting the body.
GraphQL Network Inspector solves this problem by providing a dedicated tab for GraphQL requests and displaying each query in a readable format.

Features Overview
The great thing about a dedicated inspector is we can provide much more specific functionality around GraphQL. Here are some of the features we’ve added to the extension:
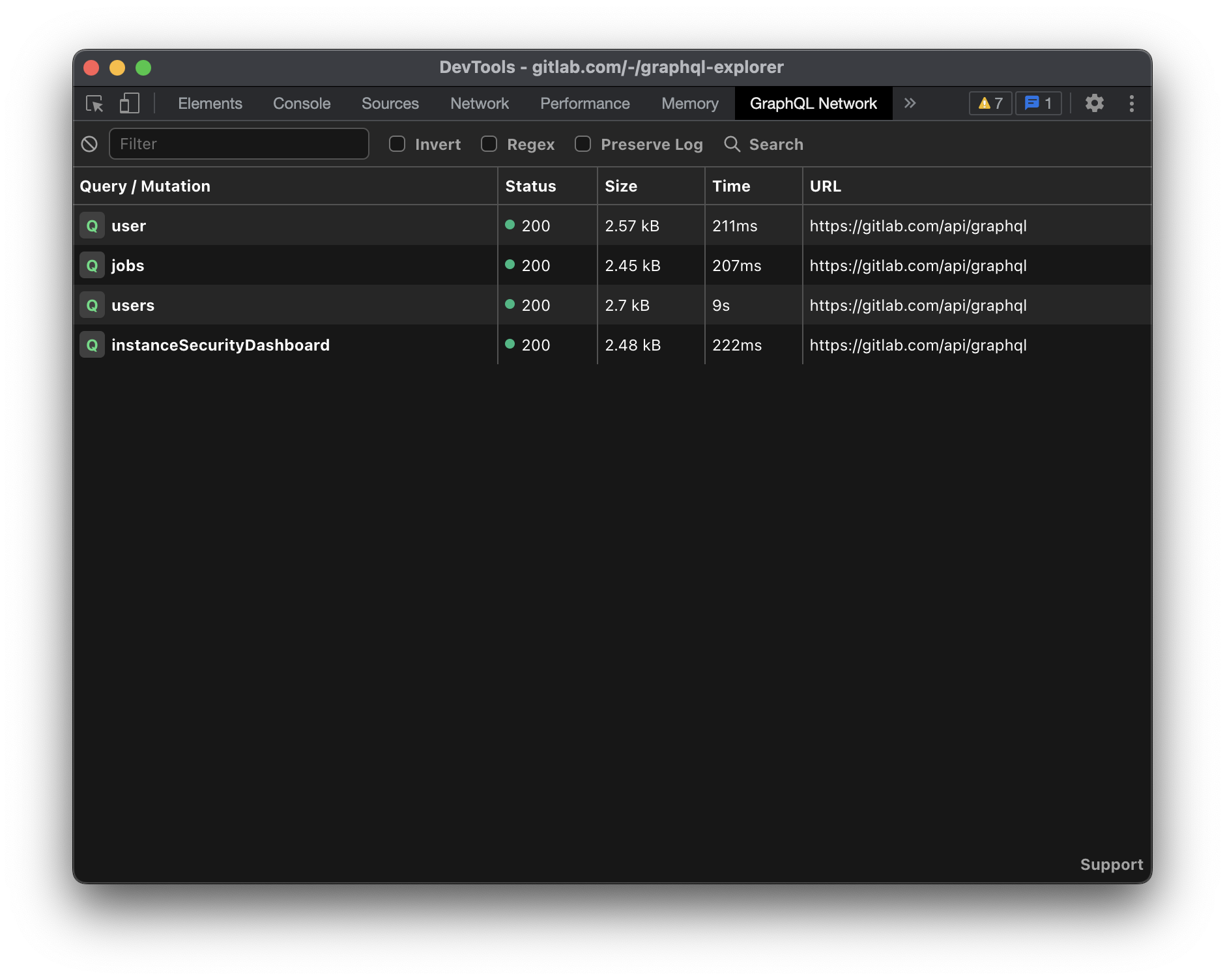
Request Overview
The request overview tab provides a simple overview of all queries and mutations. Here you can see queries by name, distinguish between queries and mutations and even see total errors returned for each request.

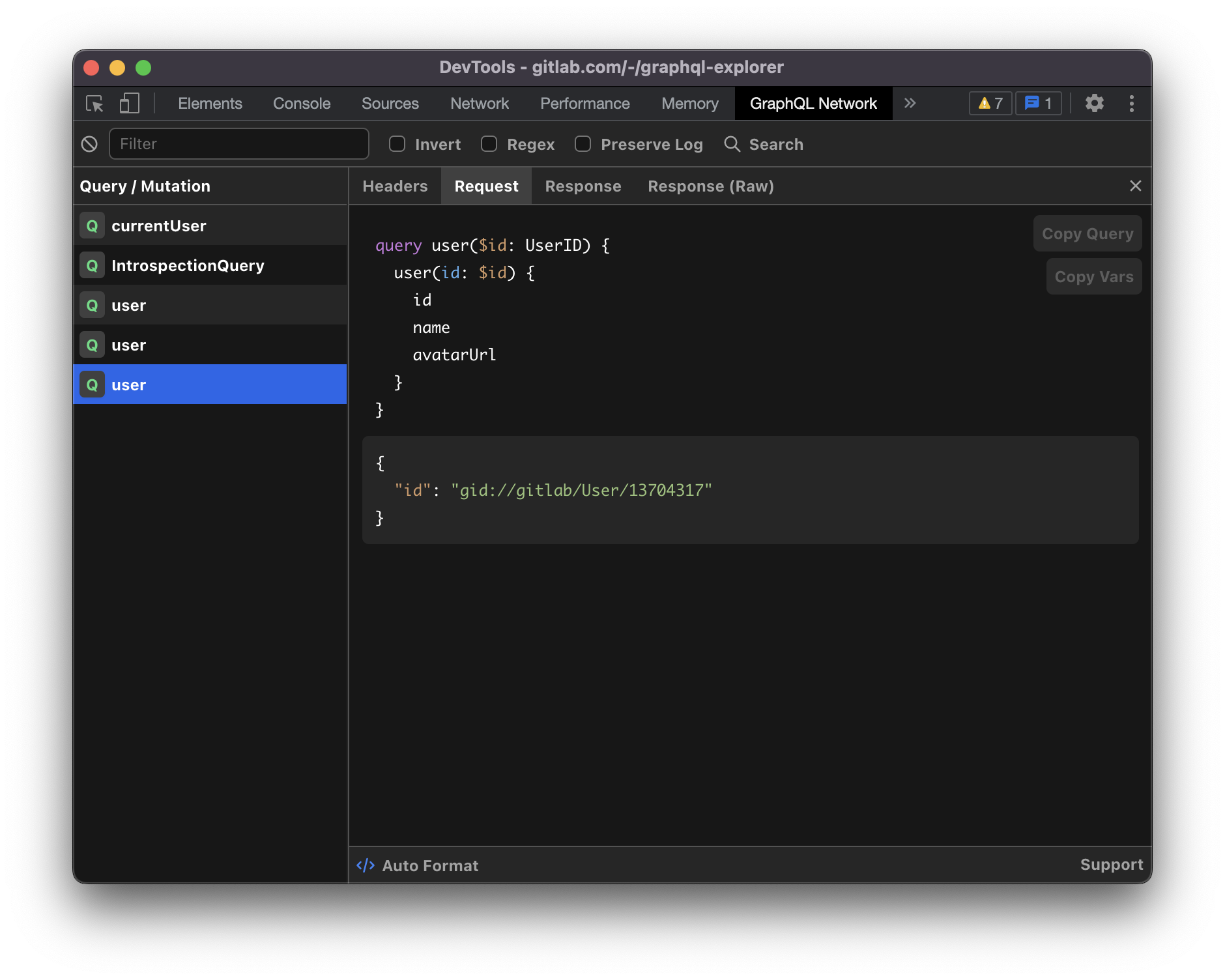
Request Details
Clicking into a request will show similar details to the standard inspector. But here we have a better breakdown for each element of the request including; headers, request query with variables and response.

Copy Details to GraphQL Playground
The extension also provides convenient buttons to copy the request query and variables into GraphQL Playground, great if you want to re-run the query.
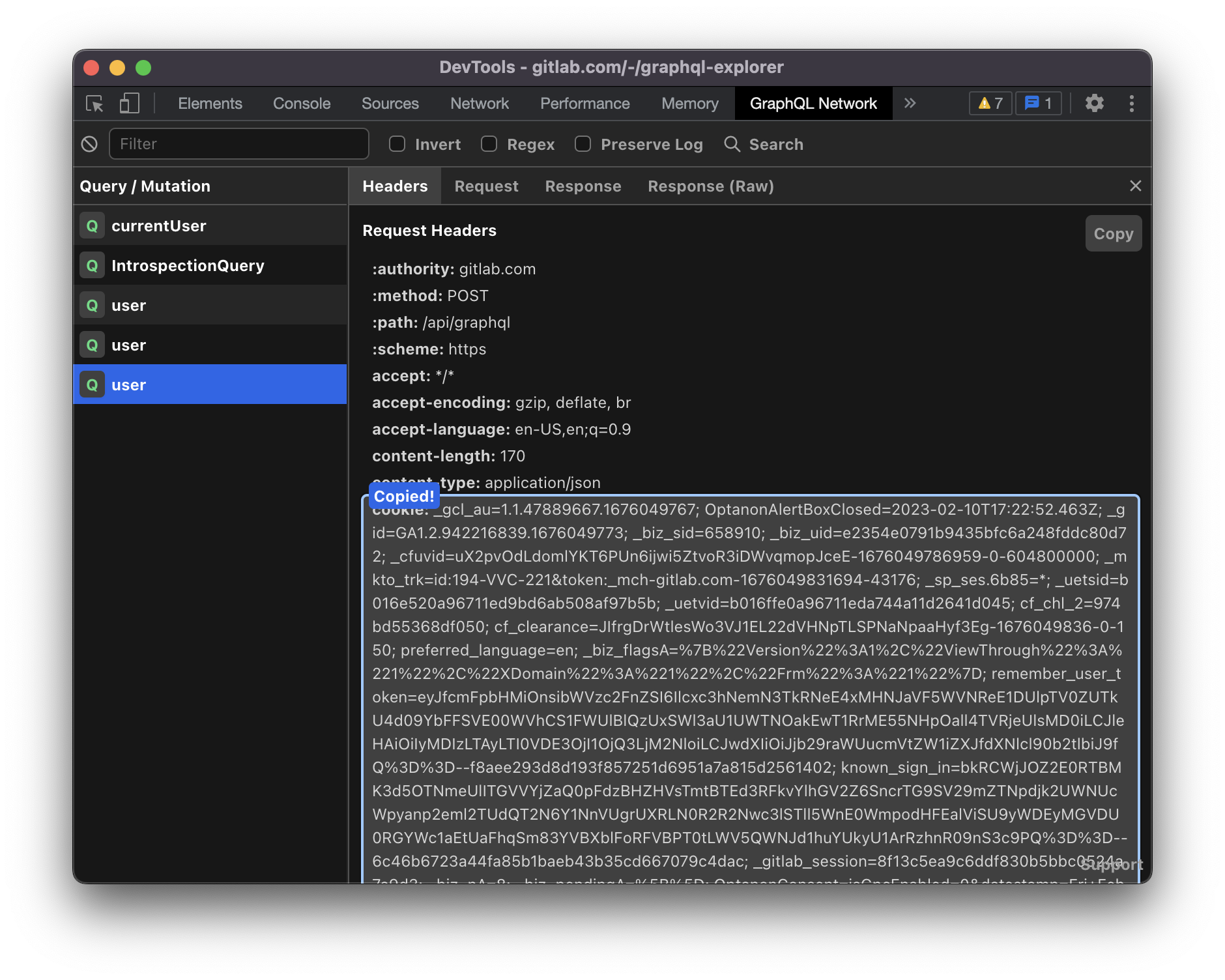
Under the request details tab, you’ll see a button to copy the query and variables to the clipboard.
You can also click individual headers to copy them as well.

Convenient Features
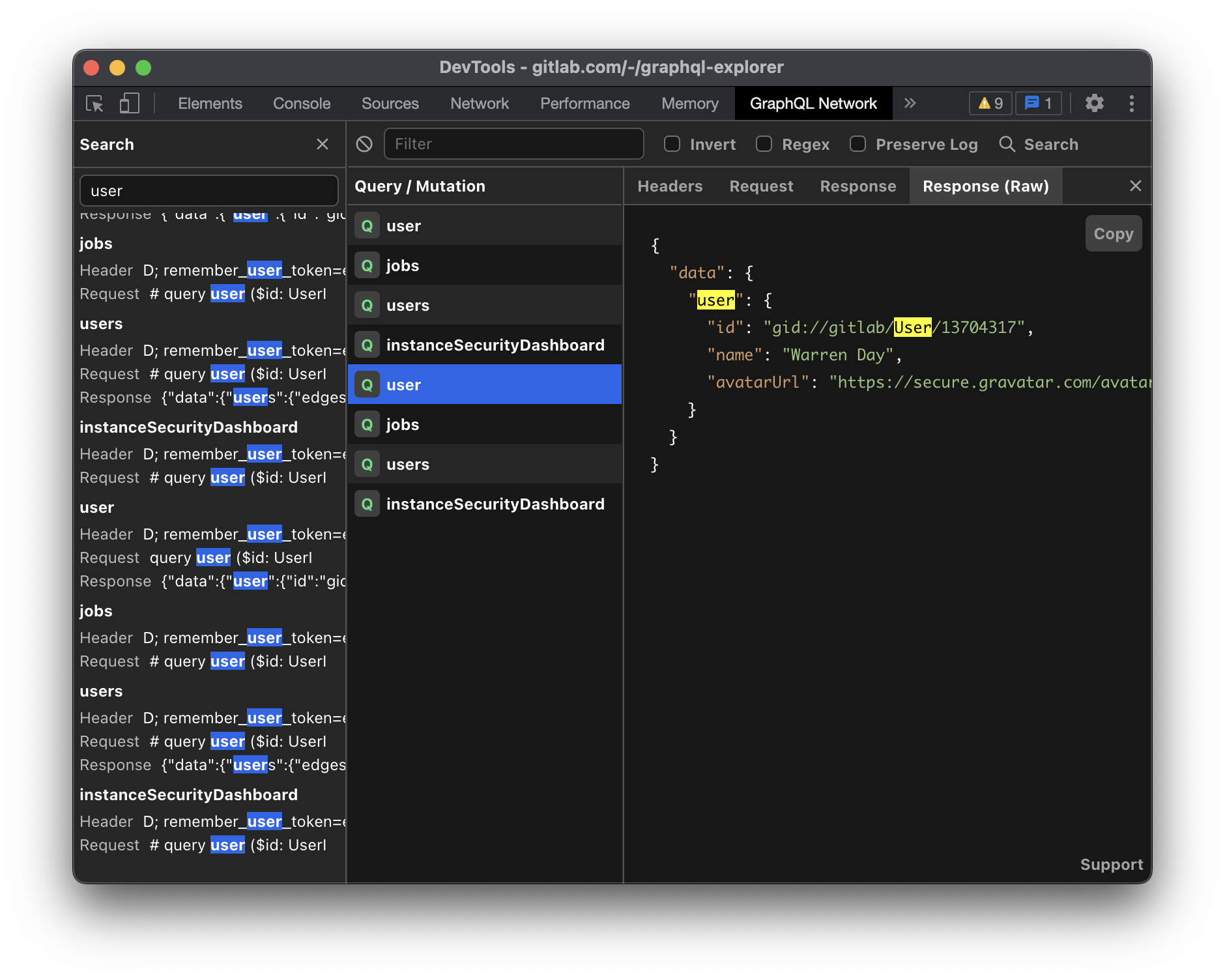
Streamlining the debugging process is a key goal of the extension. On top of the features above we’ve also introduces helpful extras such as full-text search and filtering.

Check out the extension today and don’t forget to give GraphQL Network Inspector a star ⭐️ on GitHub.
We’d love to hear your feedback and suggestions for the extension. How would you like to see it integrate further with The Guild ecosystem? Let us know.
Happy debugging!