Preflight Scripts
Preflight Scripts is a feature that enables you to automatically execute custom code before each GraphQL request is made. They’re especially useful for handling authentication flows like OAuth, where you may need to claim or refresh an access token, validate credentials, or set up custom headers - all before the request is sent.
Configuring Preflight Script
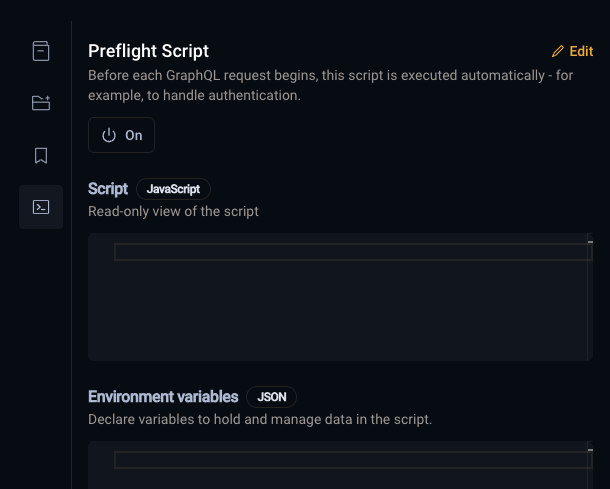
Navigate to the sidebar section and click the terminal icon to create a preflight script.
The interface displays two editors:
- a read-only Script editor in JavaScript for viewing the saved script,
- an Environment Variables editor in JSON that persists data in localStorage.

API Reference
When writing a preflight script, you have access to some of browser APIs and majority of JavaScript
features, including Fetch API,
console or top level await syntax.
Additionally, the Laboratory provides a few methods designed to simplify common workflows, such as
handling authentication or interacting with the user.
Environment Variables
You can use the lab.environment API to store and retrieve data between requests or to pass values
directly to HTTP headers for executed GraphQL requests.
lab.environment.set(key: string, value: any): void
Sets the value of the environment variable with the given key.
lab.environment.get(key: string): any
Returns the value of the environment variable with the given key.
lab.environment.set('myKey', 'myValue')
lab.environment.get('myKey') // 'myValue'Environment variables are persisted in the browser, they are not shared between different users or devices.
User Interactions
lab.prompt(message: string, defaultValue?: string): Promise<string | null>
Prompts the user with a message and an optional default value. Returns a promise that resolves with
the user’s input or null if the user cancels the prompt.
const username = await lab.prompt('Enter your username')
const password = await lab.prompt('Enter your password')CryptoJS
For certain workflows, you may need to encrypt or decrypt data. The Laboratory provides access to the CryptoJS library.
CryptoJS.MD5('Message')
CryptoJS.HmacSHA256('Message', 'Secret Passphrase')Editing Preflight Script
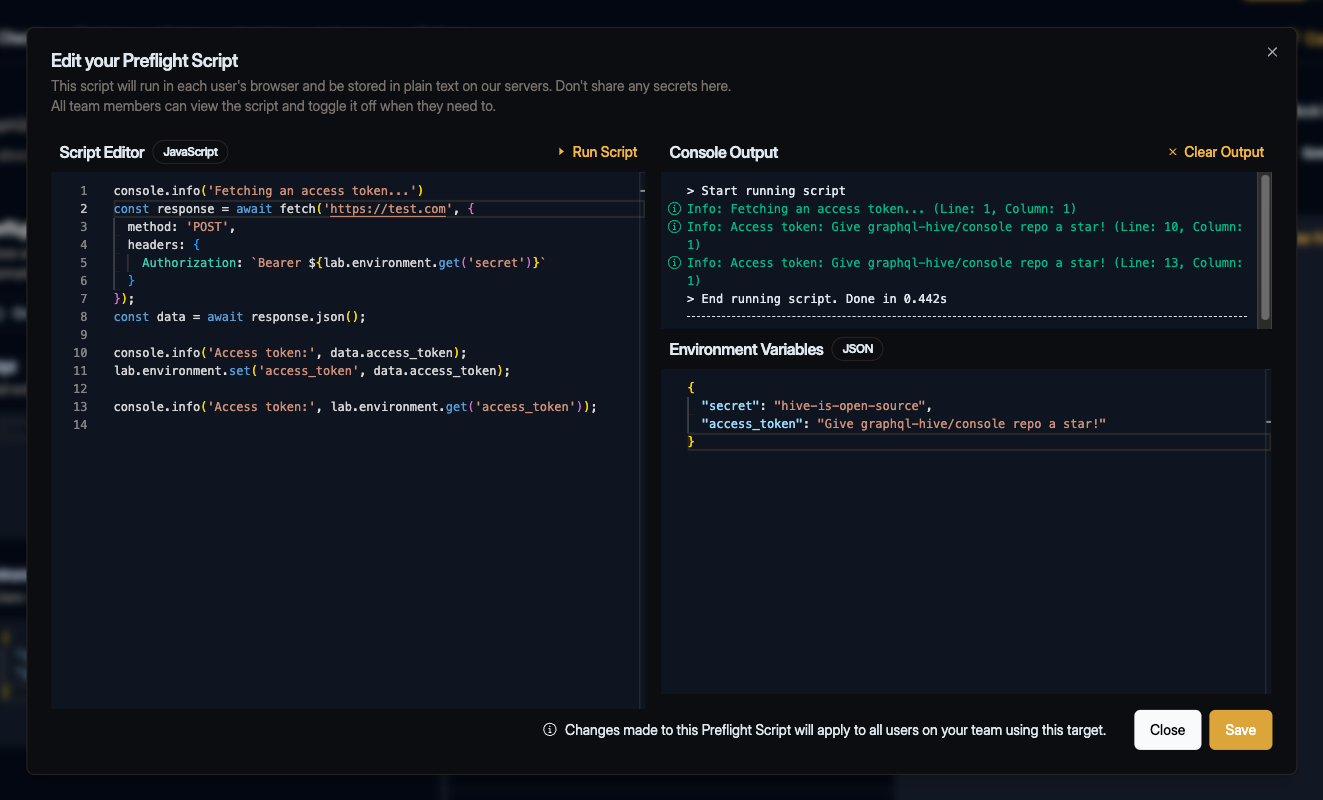
Clicking the “Edit” button opens a window that allows you to edit, test, and save your script in Hive.
Note: Your script will stored as plain text in our database, don’t put any secrets there, use Environment variables editor for it! The preflight script is accessible to all members of your organization, but only users with access to target Settings can edit the script code.
As you write your script, you can click the “Run” button to test it. The script will run in a sandboxed environment, and you can see the output in the console.
Once you’re satisfied with your script, click the “Save” button to persist it for all users in your organization.

HTTP Headers
You can set HTTP headers in your script. Every time you run a request from Laboratory, your preflight headers, if any, will be merged into the request before it is sent.
You achieve this by interacting with the
Headers instance available at
lab.request.headers. For example, this script would would add a foo header with the value bar
to every Laboratory request.
lab.request.headers.set('foo', 'bar')Preflight headers are merged with the following rules:
- Unlike static headers, preflight headers do not receive environment variable substitutions on their values.
- Preflight headers take precedence, overwriting any same-named headers already in the Laboratory request.
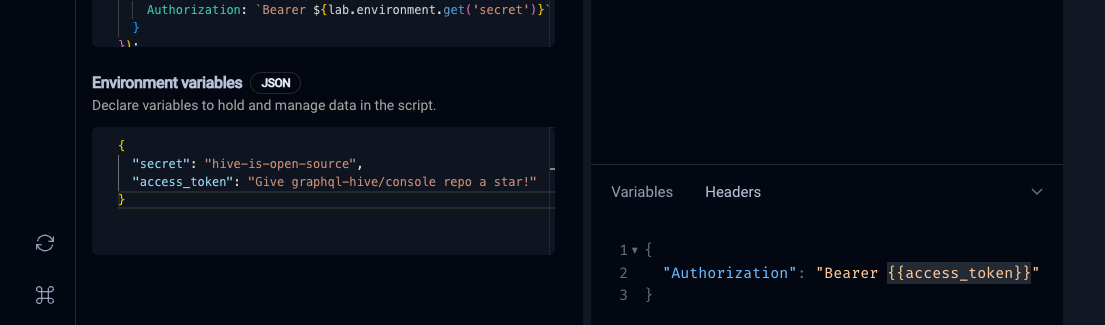
Using Environment Variables in HTTP Headers
To use environment variables in the HTTP headers of your GraphQL requests, wrap the keys in double curly braces, for example:
{
"Authorization": "Bearer {{access_token}}"
}This will replace {{access_token}} with the value of the access_token environment variable.

CORS
Note: Preflight scripts are ran inside an iframe and due to how browsers have implemented this
feature, the “Origin” header will be "null". If you encounter a CORS error, try whitelisting the
origin "null". This is not recommended for production environments.