GraphQL Code Generator is a template based generator that lets you generate anything out of your GraphQL schemas and queries.
So we’ve created a new template that generates React Apollo’s Query, Mutation and Subscription components, as well as HOC components, all completely typed by TypeScript, so you won’t have to do that work manually!
Introducing a Code Generator for React Apollo
Whether you use the new React Apollo API or you prefer to use HOC, there is really no need to write those wrapper components again and again!
Based on a GraphQL static schema and a GraphQL query, the GraphQL Codegen - Typescript React Apollo Template will generate a ready to use, fully typed components. All you need to do is to write your query, mutation or subscription and just use those components in your application.

Using React, TypeScript and GraphQL in a coordinated way, gives us new level of simplicity and power for our developer experience:
- Less code to write — no need to create a network call, no need to create Typescript typings, no need to create a dedicated React Component
- Strongly typed out of the box — all types are being generated, no need to write any Typescript definitions and struggle to keep them updated
- Full developer experience of tools and IDEs — development time autocomplete and error checking, not only across your frontend app but also with your API teams!
Play with It
We prepared an example of how to use those auto generated components, it’s available on CodeSandbox.
Start Using It
All you need to do to use React Apollo template is to install two packages:
yarn add -D @graphql-codegen/cli @graphql-codegen/typescript @graphql-codegen/typescript-operations @graphql-codegen/typescript-react-apolloMake sure you have
graphqlinstalled as well.
Now let’s create codegen.yml configuration file, pointing to our schema and documents files:
Now let’s set up a npm script in package.json to run graphql-codegen command:
{
"scripts": {
"generate": "graphql-codegen"
}
}It might seem like a lot but lets split it into smaller pieces and explain each one of them it will make things easier.
- schema: — path of a file with schema or an URL
- documents - list of code files that contains your GraphQL queries
- generates: — list of output files, with a nested list of plugins we would like to use.
Then, define a .graphql file with a document that you’d like to use in a component:
Next, you need to run GraphQL Code Generator to generate Typescript types and React components:
yarn generateYou can also run
yarn graphql-codegendirectly.
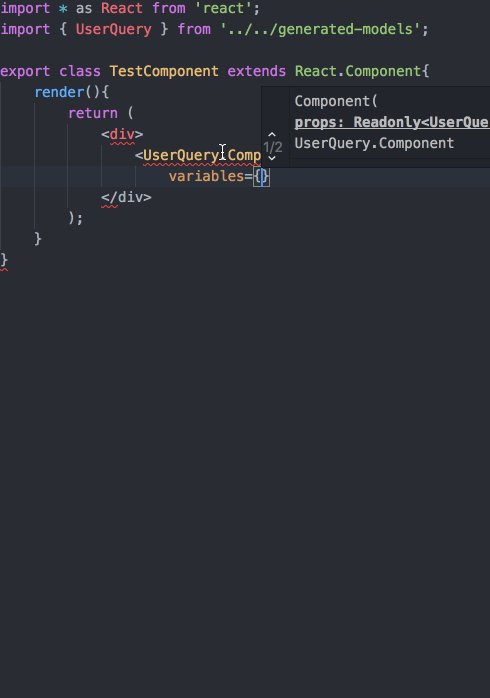
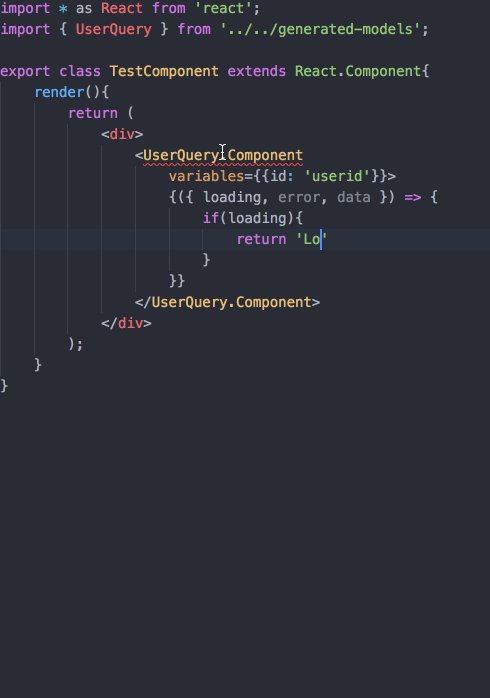
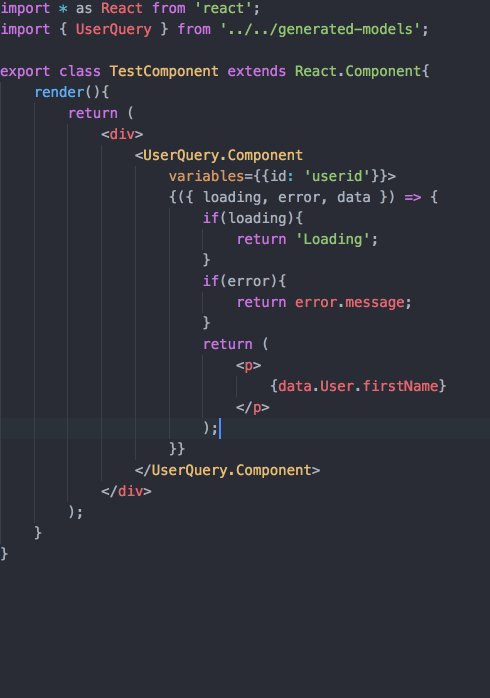
Then, you simply import the auto-generated React Hook, named after your GraphQL operation name and use it in your component:
You can learn more about React Apollo API here.
If you are not using React Hooks, and you prefer to use React HOC or React Components for your data fetching, you can change the codegen configuration flags according to your needs:
withHooks: true - will generate type-safe hooks.
withComponent: true - will generate type-safe data components.
withHOC: true - will generate type-safe High-Order-Components.
We believe GraphQL is a game changer in how you plan and create your frontend apps.
The vision that guides us is that you should be able to sketch a list of data types your backend can provide, sketch components and their data dependencies — and all the rest of the plumbing can be generated for you.
Once you’ll write an app like that, you will ask yourself why did you write all the other boilerplate code by yourself before.
This is just one template out of many, check out more things you can generate with the GraphQL Code Generator and give us ideas about other templates you would like to see implemented.