A Simple Mutation
In this section, you’ll learn how to add a Mutation field to the GraphQL schema. This mutation
field will allow you to post new links to the server.
Extending the Schema Definition
Like before, you need to start by adding the new operation to your GraphQL schema definition.
In src/schema.ts, extend the schema definition as follows:
const typeDefinitions = /* GraphQL */ `
type Query {
info: String!
feed: [Link!]!
}
type Mutation {
postLink(url: String!, description: String!): Link!
}
type Link {
id: ID!
description: String!
url: String!
}
`Implementing the Resolver Function
The next step in the process of adding a new feature to the API is to implement the resolver function for the new field.
Next, update the resolvers functions to look as follows:
type Link = {
id: string
url: string
description: string
}
const links: Link[] = [
{
id: 'link-0',
url: 'www.howtographql.com',
description: 'Fullstack tutorial for GraphQL'
}
]
const resolvers = {
Query: {
info: () => `This is the API of a Hackernews Clone`,
feed: () => links
},
Mutation: {
postLink: (parent: unknown, args: { description: string; url: string }) => {
// 1
let idCount = links.length
// 2
const link: Link = {
id: `link-${idCount}`,
description: args.description,
url: args.url
}
links.push(link)
return link
}
},
Link: {
id: (parent: Link) => parent.id,
description: (parent: Link) => parent.description,
url: (parent: Link) => parent.url
}
}First off, note that you’re entirely removing the Link object type resolver map (as explained at
the very end of the last section). They are not needed because the GraphQL server infers what they
look like.
Also, here’s what’s going on with the numbered comments:
- You’re adding a new integer variable that simply serves as a very rudimentary way to generate
unique IDs for newly created
Linkelements - The implementation of the
postLinkresolver on theMutationobject type first creates a newlinkobject, then adds it to the existinglinksarray and finally returns the newlink
Now’s a good time to discuss the second argument that’s passed into all resolver functions: args.
Any guesses what it’s used for?
Correct! 💡 It carries the arguments for the field that is sent – in this case, the url and
description of the Link to be created. We didn’t need it for the feed and info resolvers
before, because these Query object type fields don’t specify any arguments in the schema
definition.
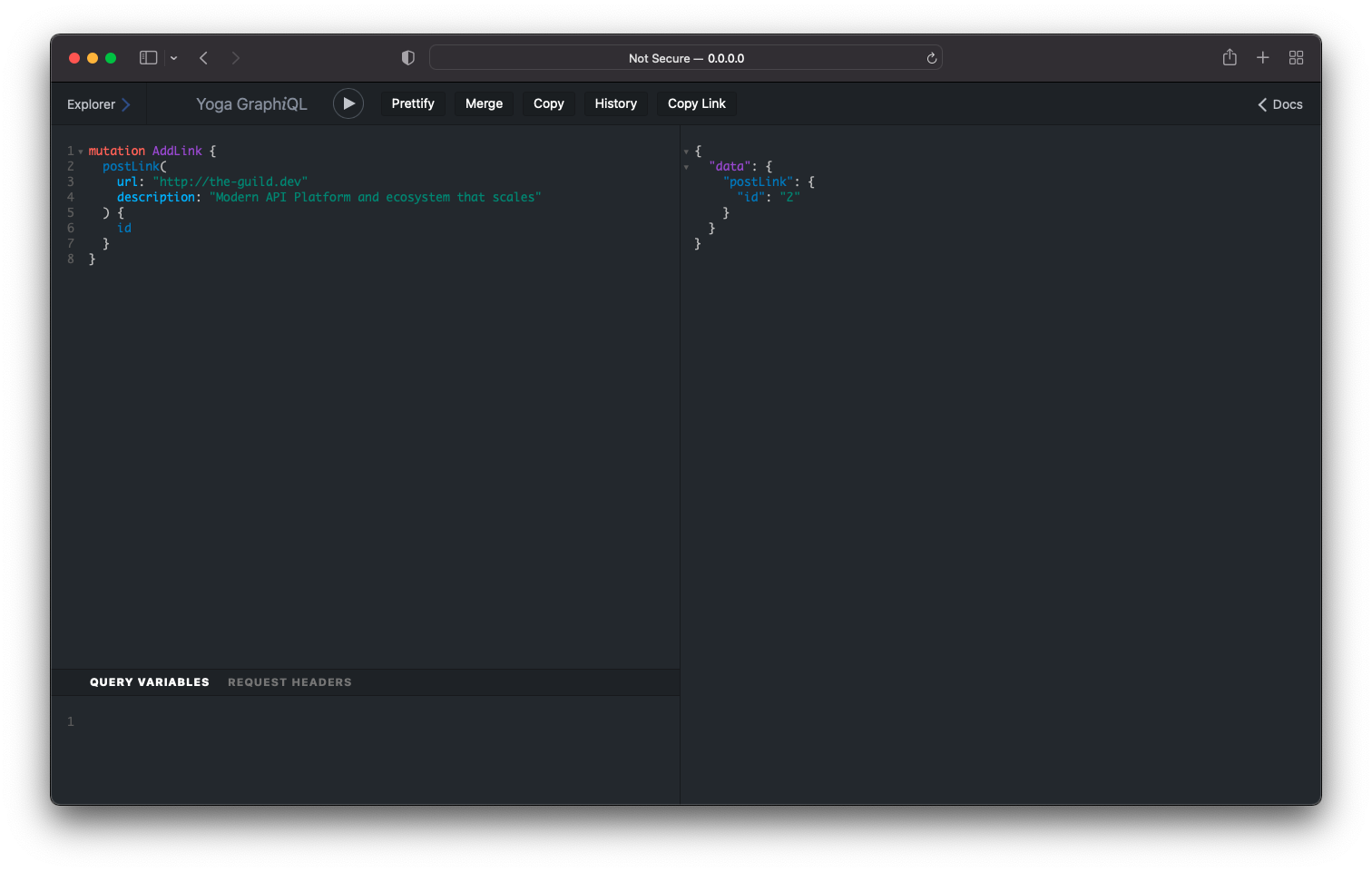
Testing the Mutation
Go ahead and restart your server, so you can test the new API operations. Here is a sample mutation you can send through GraphiQL:
mutation {
postLink(url: "www.prisma.io", description: "Prisma replaces traditional ORMs") {
id
}
}The server response will look as follows:
{
"data": {
"postLink": {
"id": "link-1"
}
}
}
With every mutation you send, the idCount will increase and the following IDs for created links
will be link-2, link-3, and so forth…
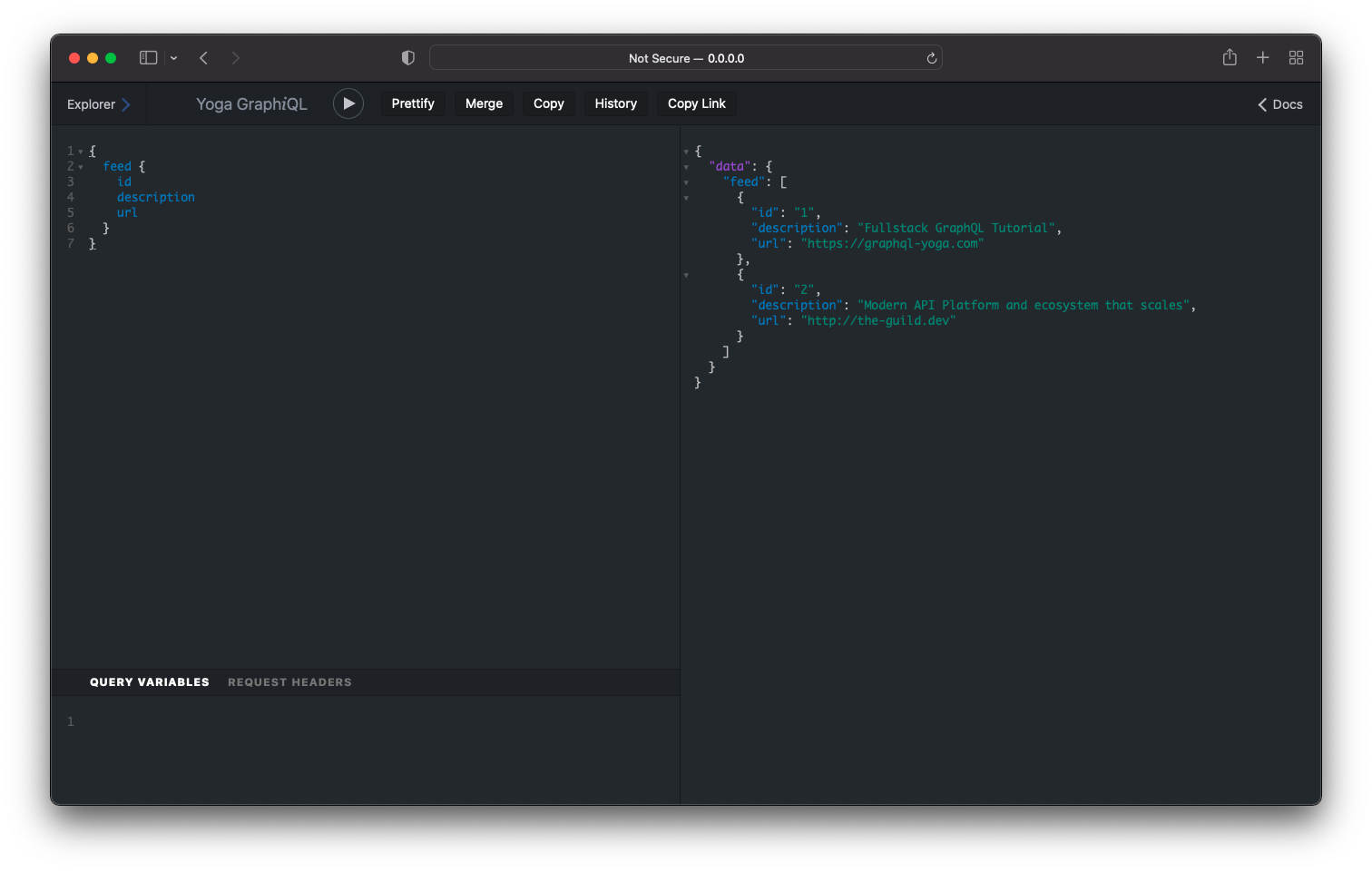
To verify that your mutation worked, you can send the feed query operation from before again – it
now returns the additional.
The link that you created with the mutation:

However, once you kill and restart the server, you’ll notice that the previously added links are now
gone, and you need to add them again. This is because the links are only stored in-memory, in the
links array. In the next sections, you will learn how to add a database to the GraphQL server to
persist the data beyond the runtime of the server.